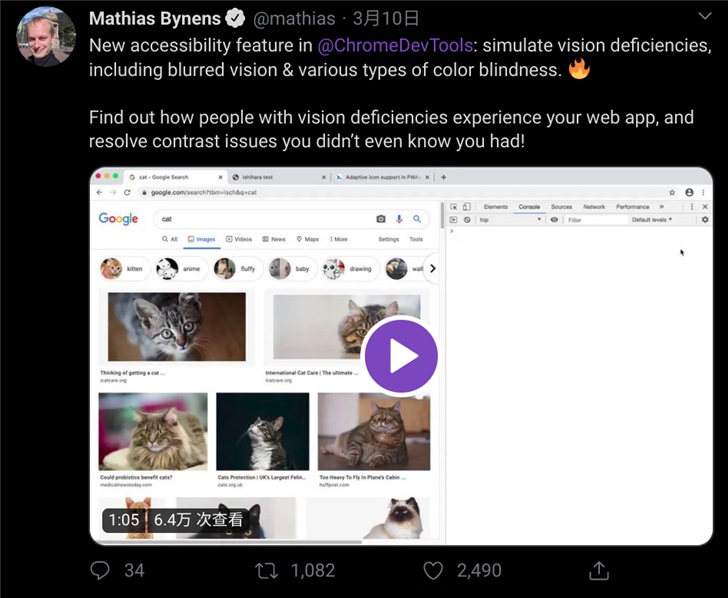
Chrome开发者透露了正在开发中的一个可以帮助开发者使网站对色盲更加友好的开发者工具 Color Vision Deficiency(CVD,色觉障碍/色盲)。文章源自联网快讯-https://x1995.cn/7500.html
 文章源自联网快讯-https://x1995.cn/7500.html
文章源自联网快讯-https://x1995.cn/7500.html
根据ColourBlindAwareness.org的说法,目前全球大约有3亿色盲人群。新的Chrome将通过DevTools在任何给定的网页上模拟全色盲、红色盲与绿色盲等色盲人群看到的样式。需要包括以下内容:文章源自联网快讯-https://x1995.cn/7500.html
- 引入Chrome DevTools协议(CDP)API(Emulation#setEmulatedColorVisionDeficiency),以支持通过CDP以编程方式启用这些模拟。
- 引入新的Puppeteer API,以编程方式支持通过CDP进行这些模拟。
- 在DevTools colorpicker小部件中展开对比度检查器,以检查已知色盲之间的对比度问题。
- 向可访问性审核添加一个Lighthouse测试,以使用新功能,并检查每个模拟的对比级别。
长期而言,CVD理想情况下将在Blink Renderer级别获得一级支持,因此可以在不更改文档或不影响计算样式的情况下将过滤器应用于文档。以下是一个简单的示例,该示例使用GraphicsContext::SetColorFilter无条件添加过滤器:文章源自联网快讯-https://x1995.cn/7500.html
diff --git a/third_party/blink/renderer/platform/graphics/graphics_context.cc b/third_party/blink/renderer/platform/graphics/graphics_context.cc index 7cbbd9656eff..d700d15a5cb4 100644 --- a/third_party/blink/renderer/platform/graphics/graphics_context.cc +++ b/third_party/blink/renderer/platform/graphics/graphics_context.cc @@ -113,6 +113,16 @@ GraphicsContext::GraphicsContext(PaintController& paint_controller, paint_state_stack_.push_back(std::make_unique<GraphicsContextState>()); paint_state_ = paint_state_stack_.back().get(); + // clang-format off + const float kAchromatopsiaColorMatrix[20] = { + 0.299f, 0.587f, 0.114f, 0.000f, 0.000f, + 0.299f, 0.587f, 0.114f, 0.000f, 0.000f, + 0.299f, 0.587f, 0.114f, 0.000f, 0.000f, + 0.000f, 0.000f, 0.000f, 1.000f, 0.000f, + }; + // clang-format on + paint_state_->SetColorFilter(SkColorFilters::Matrix(matrix)); + if (ContextDisabled()) { DEFINE_STATIC_LOCAL(SkCanvas*, null_sk_canvas, (SkMakeNullCanvas().release()));
预计Chrome 82会加入该工具,不过目前可以使用Canary版本体验。文章源自联网快讯-https://x1995.cn/7500.html
继续阅读











评论